Introduction
Android is an open-source operating system for mobile devices. There are more than 2.5 billion active Android devices in the world. The articles in this series will help you create amazing apps for these devices.
Android Architecture
Android is a layered environment, built upon a foundation of the Linux kernel.
The main components of the android architecture are:
The programming languages widely used for building native android apps are Kotlin and Java. We’ll be using Kotlin in this article, so you might wanna learn the basics of the language before continuing.

AndroidManifest.xml
Every app project must have an AndroidManifest.xml file at the root of the project. The manifest file describes essential information about your app to the Android build tools and the Android operating system.
The /res folder
The res folder is where most application resources are stored. The main content categories include drawable, layouts, and values.
App Components
With that, let’s get into the fun stuff. The easiest way to get started with developing Android applications is with Android Studio (Don’t blame me if your laptop is on fire xD)

Building a basic application
To create the application, we will follow the new application wizard to step us through the process in a pretty painless manner.
We’ll be building a simple application that changes the background color when a button is clicked.
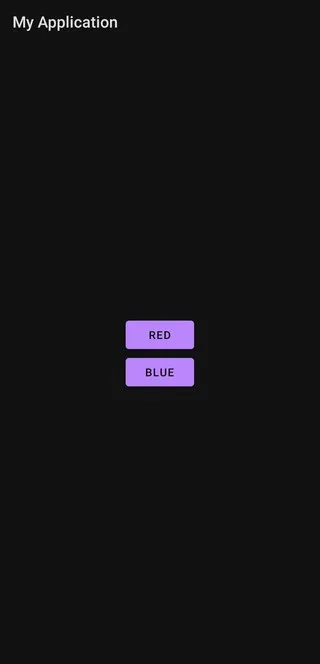
Android Studio creates an application with a single activity that contains a text element. We’ll modify this layout to have 2 buttons
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/parent_layout"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
tools:context=".MainActivity">
<Button
android:id="@+id/toggle_red"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="red"/>
<Button
android:id="@+id/toggle_blue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="blue"/>
</LinearLayout>
Now the UI looks like this :

package com.example.myapplication
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.LinearLayout
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var toggleRed: Button = findViewById(R.id.toggle_red)
var toggleBlue: Button = findViewById(R.id.toggle_blue)
var parentLayout: LinearLayout = findViewById(R.id.parent_layout)
toggleRed.setOnClickListener {
parentLayout.setBackgroundColor(resources.getColor(R.color.red))
}
toggleBlue.setOnClickListener {
parentLayout.setBackgroundColor(resources.getColor(R.color.blue))
}
}
}
Let’s break down this code,
Now let’s build and run the app.