Say hello to the world of React.js
Before we begin, I would like to bring it to your attention that this article requires prior knowledge related to basic JavaScript and Web Development Paradigms such as DOM.
What is React.js?
React… let’s say you are browsing the internet and the content on a page requires some changes according to your inputs, time, or any other factor.. JavaScript seems to be inefficient and complex for handling those changes, hence a library to “react” to those factors and update the content of a page is called React.js ⚛️.
React is component based, meaning it can be used to build simple reusable components of the UI (example: a button) and use it everywhere in your app.
React is state based, implying the app’s state is handled and accordingly the render takes place, this helps to write better and predictable code.
To phrase it properly, React is a free and open-source front-end JavaScript library for building user interfaces or UI components.
History (A small flashback) ⚛️
In 2013, Facebook struggled while handling Facebook Ads and was looking for a way to make small components that build up to make bigger and multifunctional apps. Hence, some basic prototype versions of react were made such as Xhp, and FaxJS. Soon after acquiring Instagram, Facebook built the first stable version of React and deployed it in 2014 as a small part of its User Interface while also open-sourcing it. Many had hopes but were skeptical with thoughts that were along the lines of “HTML in JavaScript? Why?”
Why?
I am going to use a bunch of codepens to explain and address the issue React solves.
Codepen made with DOM (Document Object Manipulation):
Codepen made with React:
The difference might not seem obvious in these pages and that is okay. Let’s have a look on these lines:
Lines 5 to 12 of Generate Jokes with DOM
Lines 4 to 12 of Generate Jokes with React
The two snippets above do almost the exact same thing. But which among these do you think resemble the HTML more? Which one do you think feels simpler? To be honest, this example doesn’t really show the scale of simplifying, that React or jsx (writing HTML in JS) does to the manipulation of HTML. Moreover, while programming, using the JavaScript (DOM), the program becomes heavily complicated, and tracking down bugs could be extremely hard. If your solution is to simplify and just use the DOM strategy then let me tell you that this is what React does :) but in an extremely complex way to enhance performance and neatness of the code.
Other frontend frameworks accomplish this as well but they all have different trade-offs. We will focus mainly on react in this Article. Reasons to choose react would be:
- Light weight — comes at around 41kBs (minified + gzipped).
- Large Community — Everything you need. You will find it.
- Most Popular framework in recent times.
How to code the “hello world” react App?
Once you have Node.js and NPM installed go ahead and run the following command in your terminal:
npx create-react-app my-app // Sets up a basic react project
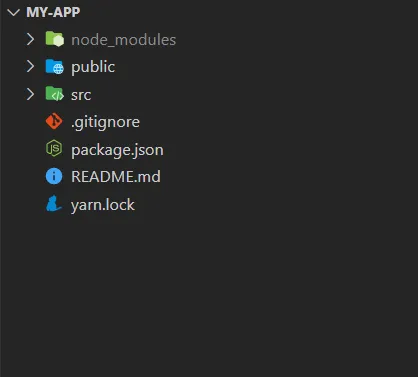
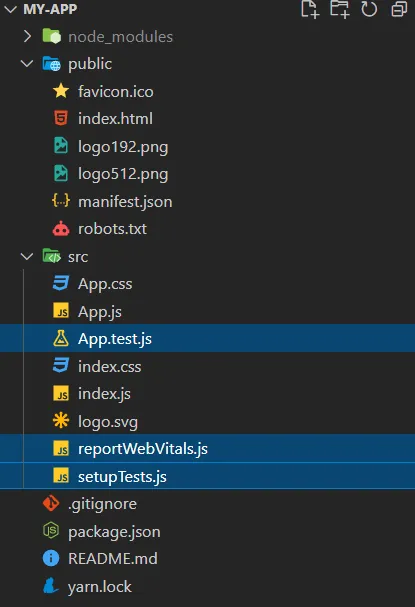
Open the folder “my-app” in any of your code editor. This is how the files should look like:

**src —**Folder where the main core react files will be coded and stored.
**public —**Folder where you can place your assets and the index.html file.
Please feel free to ignore the following files as we won’t be testing our app or report vitals for time being :)

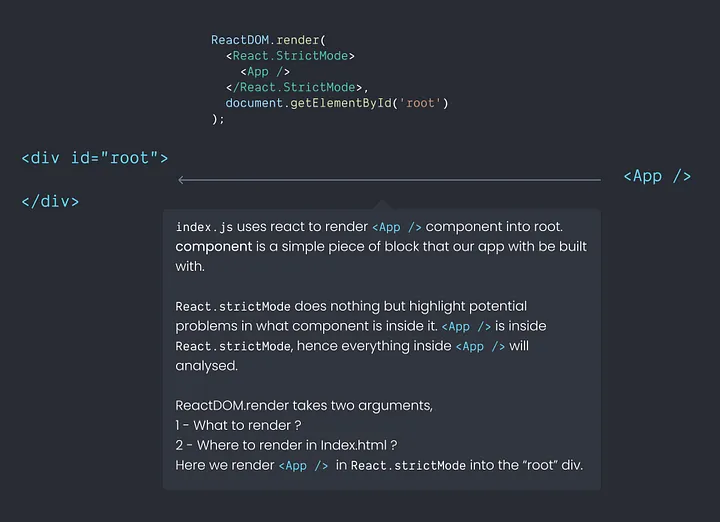
In every react based project, there will be an index.html containing a div or a section tag with an id of “root”. This div is where we would render or paint our complete react app.
Open the src/index.js.

The Purpose of Index.js
But what is App? App is just a function. A JavaScript Function. Yes, React has brought a component based UI system to its bare minimum. I may sound weird, but trust me, it took decades to get here. and React is the finest in history. At least according to most of the web developers.
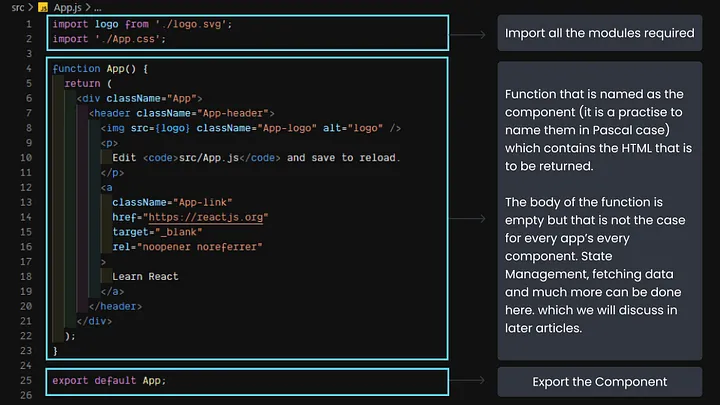
src/App.js resembles our complete app and whatever is inside it, is all that there is. Almost every React component is of the following type:

Structure of App.js or any React Component
Now to view the App, open the terminal in the my-app folder and run:
npm run start
// Starts the react app
You should see something like:

Open the link and you should see:
And that’s how you just said Hello to the world of React.js !🎉
Click Learn React and go through react docs and tutorials.
Thank you for reading.